Linux系统禁止root用户SSH登录
Root用户在linux系统中拥有至高无上的权力与地位,可以做任何你想做的事,因此若一旦被不怀好意的人暴力破解root用户的密码,服务器就会陷入危险境地。
(我的服务器:这么看得起我???)咳咳,虽然我的服务器不值得被其他人暴破,但流程还是要走一下的。阿里云的Linux服务器自带了一个可以在控制台无密码登录的admin用户,因此只要禁止root登录SSH即可。而我不太喜欢阿里云的远程连接界面,故又创了一个新用户。
禁止root用户登录的操作:
# 打开以下文件
sudo vi /etc/ssh/sshd_config
方法一方法二# 翻到文件最下面将这一项修改为no
PermitRootLogin no
# 重启sshd
sudo systemctl restart sshd.service
但这种方法过于简单粗暴,也直接限制了root的sftp登录,如果想让root用户仍可以登录sftp,则可以使用方法二。# 这一项不修改
PermitRootLogin yes
# 添加下面两行
Match user root
ForceCommand internal-sftp
# ...
WordPress登录提示Cookies被阻止的解决办法
有一天,我正常在前台登录窗口输入自己的账号密码,却得到了一个登录失败的提示,F12查看Network之后发现报错内容如下:
我根本没当回事,轻车熟路打开浏览器设置页面找到cookie设置,却发现根本没有阻止网页的cookie。
查遍资料,大多解决办法都是在wp-config.php文件中加一句诸如这样的代码:define('COOKIE_DOMAIN', $_SERVER['HTTP_HOST'] );
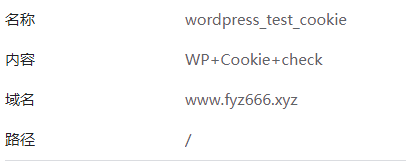
但这并没能解决我的问题,后来经过研究我发现原来是WP自带的登录功能会先判断浏览器是否支持cookie,若支持则添加一个cookie,该cookie存在时尚能正常进行登录。这个cookie长这样:
于是我在登录函数里加了一段js代码来判断浏览器是否支持cookie,若支持则添加上面的cookie:
if (!navigator.cookieEnabled){
alert('浏览器未支持cookie,请更换浏览器或解除对本站cookie的阻止');
return;
}
if ($.cookie('WordPress_test_ ...
Docker for Windows磁盘映像文件迁移
最近在windows 10系统上安装了docker,随手pull了几个镜像后,发现C盘空间锐减(少了1-2个G),心想其默认镜像存储空间铁定在C盘了,故得想办法将其揪出来,并修改一下默认路径。
查了好多资料,基本都表示windows版的docker是基于hyper-v虚拟机运行的,需要去修改hyper-v虚拟机的一个虚拟磁盘路径,但我找了一下发现我甚至连hyper-v虚拟机都没有创建。。。那是怎么运行起来docker的呢?
后来了解到我的docker版本是2.3.0.4,这一版本已经不依赖于hyper-v了,而采用了WSL 2这种我没听说过的东西。
用TreeSizeFree软件扫描了一下C盘之后在AppData下面找到了一个很大的Docker文件夹,文件夹内部文件结构大概是:Docker/wsl/data/ext4.vhdx。
这个ext4.vhdx就是一个磁盘映像文件,非常大。下面是将其转移的操作步骤:
停止docker
关闭WSL:wsl --shutdown
导出数据到随便哪个盘:wsl --export docker-desktop-data F:\docker-deskt ...
WordPress媒体库图片不显示问题的解决
先写一个相关的小插曲,今天上午起床后打开博客,发现导航菜单炸了:所有一级、二级菜单都变成了没有url的自定义链接,有些菜单的导航标签也消失了。
这个问题虽然令我诧异(WP群里的大佬们也都表示没见过这个问题,一度怀疑是主题bug),但好在十分容易解决,删除菜单重新添加一个就行了,我也没多想。
后来我打开媒体库,发现所有媒体图片都无法显示,而显示成一张默认图片:
不过原图片并没有删掉,通过图片链接访问完全没有问题。
突然想起昨天搞了一下数据库,会不会是这个原因呢,我一通仔细排查果然发现了端倪。
昨天在优化数据库时,看了这篇文章
该文章表示wp_postmeta这张表可有可无,我就随手清空了一下,却不想这一清空后果相当严重,不仅导致导航菜单直接乱套,所有链接都没了,还导致媒体库图片的数据全部无法显示。经过很长时间的排查才发现是因为清了这张表,这张表一定不能乱清空!!!得谨慎啊。
找到问题以后,感觉基本没啥快捷的恢复方法了,因此我选择直接恢复服务器三天前的快照,不然重新传图片实在是太麻烦了。
最后,学到的教训:
对于自己不了解的操作,一定要谨慎操作!!!
操作数据库前,一定要备份!!!
RSA加密算法原理(二)
在RSA加密算法原理(一)一文中我科普了一些简单的数论基础知识,接下来可以细说RSA的数学原理啦~
先以一个例子简单讲一下RSA算法的流程,假设A要向B发消息,那么B会按以下流程生成一对密钥:
生成一对密钥(公私钥)
选择两个不相等的素数 $p$ 和 $q$,例如 $p=31,q=37$
计算 $n=p\times q=31\times37=1147$
计算 $\phi(n)$,这里有一个比较直观的看法:由于 $n$ 是两个素数 $p,q$ 的乘积,那么小于 $n$ 的正整数中,与 $n$ 不互素的应该有
\begin{aligned}&kq,k= 1,2,...,p-1\\&kp,k= 1,2,...,q-1\end{aligned}且$p、q$均为素数可以保证这些数两两不同,因此
\begin{aligned}\phi(n)&=n-1-(p-1)-(q-1)\\&=n-p-q+1\\&=(p-1)(q-1)\\&=30\times36=1080\end{aligned}
在 $(1, \phi(n))$ 之间随机选择一个正整数 $e$,使得 $e ⊥ \phi(n)$,这里我们随 ...
RSA加密算法原理(一)
密码学是计算机科学中与数学关系比较密切的领域,而当今最重要最流行的加密方式当属RSA加密,其应用领域非常广泛,从银行卡密码的加密到WEB数字签名等等都有其用武之地。本文将简单讲述这方面的历史与数学背景。
相关历史历史上,有一种加密模式曾非常流行,即对称加密。(当然目前对称加密仍是一种重要的加密方法,被应用于许多加密数据量较大的场景)
所谓“对称加密”,也就是指下面这个过程:
A与B约定一种加密规则
A将信息加密,将密文发给B
B应用约定的规则,对密文直接解密得到明文
这里约定的规则被称为“密钥”,这种加密方式有它的优势,即加密速度快。但劣势也很显著:“密钥”需要在联络者之间进行传递,这也造成了不安全的因素,第三方若拦截了密钥,也就破译了信息。因此顺应历史潮流,1976年,一种新的加密理念诞生了:
先由B生成两把密钥,分别是公钥和私钥,公钥,如其名,是公开的,任何人都可以获取;而私钥则由B进行保管。
B将公钥发送给A,A将信息用公钥进行加密,将密文发送给B。
B用私钥将密文进行解密得到明文。
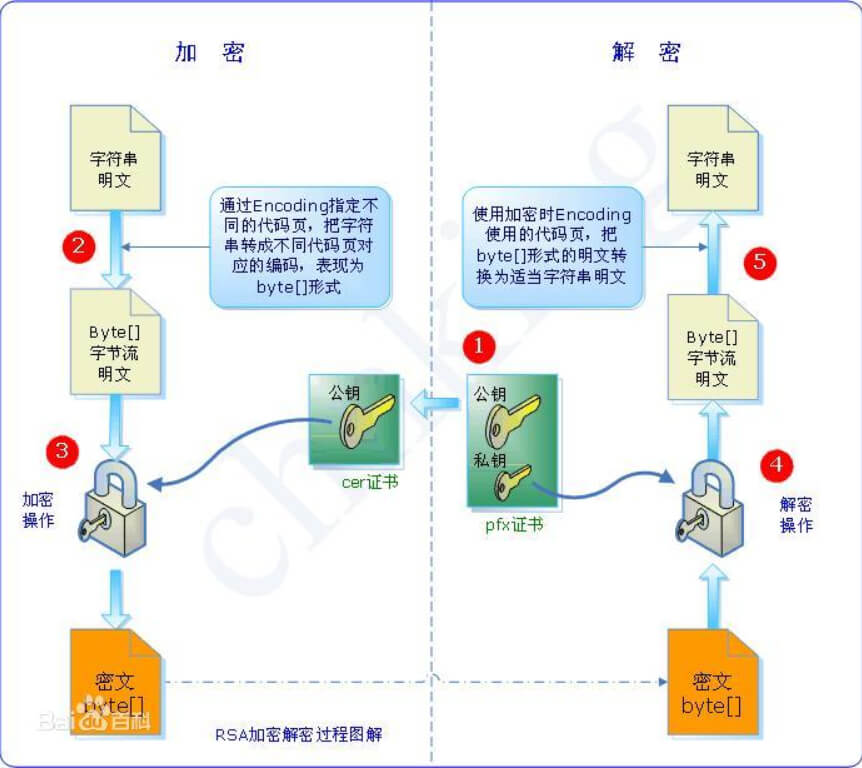
随意从百度拿了个图
这也被称为“非对称加密”。
当然,一个思维正常的人肯定会发问:既然 ...
WordPress前台注册登录
WP的原生的注册登录页面真的丑,而且会跳转离开主页,导致用户体验比较差,于是我打算实现一下在前台进行无跳转注册登录。
其实前台登录的插件有不少,但我不太想用插件,就自己来写咯~
由于并没有摸清WP注册登录的逻辑,自己写Authentication等函数可能安全性稍差一些,也会比较麻烦。(何况既然有已经写好的注册登录功能,为啥不用呢?)于是,我有了一个朴素的想法,即利用ajax向原生的注册登录页面(wp-login.php)post数据,通过判断返回的html页面数据来判断是否登录成功。
最终样式如图:
前端代码:
引用站外地址,不保证站点的可用性和安全性
WordPress弹窗登录表单
GitHub Gist
将其导入WordPress主题目录,修改一下路径参数即可!
思路比较简单,即失败时的页面必定会有个#login_error元素(有更好的判断方法敬请大佬们留言!!)
最后在前 ...
WordPress中短码的嵌套使用
众所周知,短代码是WordPress的一大特色,使用起来相当舒适方便,但短代码默认不能嵌套使用,本文给出一种朴素的方法用来解决这个问题。
在functions.php文件中定义一个函数:
function recursive_shortcode($content){
$new_content = do_shortcode($content);
while($new_content!=$content){
$content = $new_content;
$new_content = do_shortcode($content);
}
return $new_content;
}
之后为最外层短代码对应函数的返回值套一个recursive_shortcode即可。
MySQL数据库自增主键重置的方法
最近做WordPress站点测试某些功能的时候,为数据表添加了几条测试数据,测试完后又将其删除,但自增主键却不会自动重置,对强迫症非常不友好,因此需要进行一些操作来将其重置。
方法一方法二若数据表是空的,或不需要表中的数据了,可以直接清空并重置自增字段:
TRUNCATE TABLE 'table_name';
但不巧,我不想清空数据表,清空了用户就全没了呀,这时还有另外的方法。
删掉自增主键
重置自增值为1
添加新的自增主键
ALTER TABLE 'table_name' DROP ID;
ALTER TABLE 'table_name' AUTO_INCREMENT = 1;
ALTER TABLE 'table_name' ADD ID int UNSIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY FIRST;
但我在DROP ID时遇到了一个奇怪的报错:Invalid default value for 'xxx'(某日期字段)
将该字段的类型从DATETIME换成了TIMESTAMP,并令其默认值为CURRENT_TIM ...
如何安装并优雅地使用Jupyter Notebook
Jupyter是啥?为什么以及什么时候要用它?Jupyter Notebook是一款基于网页的交互式Python IDE,当然如今随着它的发展,也逐渐支持R、PHP等其他编程语言,它是一款模块化的代码解释器,也就是可以将大段的代码模块化处理,分为多段运行。
该IDE的交互性非常好,设想你在做数据处理、分析的时候,一般会希望马上看到结果,此时若在pycharm等常规解释器中,就不得不把所有的代码从头跑一遍,你还得在中间插入一些print来打印结果,非常之麻烦,但在jupyter中,在前面代码都已经运行过的基础上,可以直接运行当前段代码。基于这些特性,jupyter可能会适用于数据处理分析以及各种建模过程等场景,但不一定适合用于软件开发等流程比较丰富、整体性比较强的领域。
我第一次使用这个IDE是在完成数据科学大作业的过程中,那么今天就来简单介绍一下自己的安装配置经验。
安装过程前提:python3.3及以上(听说2.7版本也可)
做数据科学的童鞋们建议直接安装Anaconda,因为它不但直接自带了jupyter notebook,还附赠了一两百个数据科学相关的库,非常的方便。
什么?你的 ...
如何写CSS样式使HTML元素位于屏幕正中
在做前端时,往往会遇到将某个标签元素置于屏幕正中的需求,例如对话框等。这里提供一种利用CSS的方法,只需为目标元素添加以下CSS样式:
position: fixed;
top: 50%;
left: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
即可让该元素始终位于屏幕正中。
为网站打造独特的右键菜单
最近发现了一款可以更改网站的右键菜单的WordPress插件,但只有WordPress可以使用,且插件不够轻量,用多了也会造成网站速度越来越慢,因此可以考虑实现用纯前端操作实现这个功能。
本着不重复造轮子的思想(其实是懒),我找到了这篇文章,这位大佬的菜单样式写的特别好看,同时我又根据自己的一些需求进行了一些增删改与优化。(顺便这位大佬的代码好像是经压缩后又重新规范化的,看的是真的累啊)
代码资源点这儿。提取码:3pyf
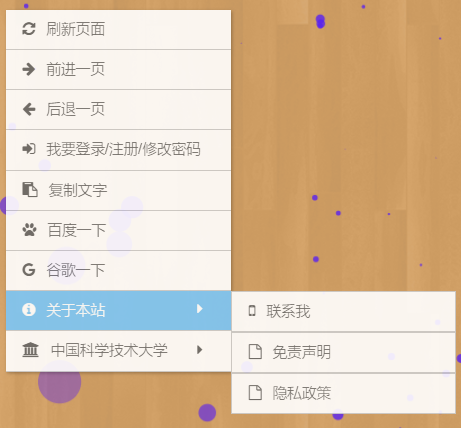
大概样式如下图:
代码的思想不难,简单讲解一下:
先禁用浏览器自带的右键菜单功能
在网页中预先隐藏好一个自定义的菜单
点击右键时将其显示到鼠标旁
点击左键时再将其隐藏
我的优化主要是将mousemove事件去掉了,这块实在太耗计算资源。
这里我有一个新的但比较常规的需求就是在右键<a>标签时,出现一个“新标签页打开”菜单项,点击该选项可以将该链接在新标签页打开。
这里我们通过对所有的<a>标签的oncontextmenu事件写一个响应函数来实现:
$(document).on('contextmenu', 'a[href]:not("[hr ...
Form表单回车自动提交的原因及避免办法
在html中使用form表单的时候,有时候会遇到回车自动提交的问题,比如我做了一个登录表单,希望其通过ajax提交而不进行网页整体刷新,但一敲回车,表单自己提交了上去并造成网页整体刷新,就会造成比较差的体验。
当然第一个方法就是你别用form就行了,但考虑到form有一个serialize()方法特别好用,因此我非用form不可,这时还有另外的解决方法。
首先这种自动提交的行为来自于浏览器的迷惑行为自动优化,查找资料后发现有以下几条规则:
表单含有type="submit"的按钮时,回车自动提交
表单有且仅有一个type="text"的input时,回车自动提交
button按钮在不声明type时,有些浏览器会默认其为submit
其他表单元素如textarea、select不影响,radio、checkbox不影响触发规则,但本身在FireFox下会响应回车键,在IE下不响应
type="image"的input,效果等同于type="submit",不知道为什么会设计这样一种type,不推荐使用,应该 ...
使用Python向百度推送url
百度站长工具提供了许多推送接口,API提交中给了使用一些其他语言的例子,唯独没有python(大概是觉得python过于简单),因此我写了一个python脚本用以批量推送网站内的url。
首先需要一个站点地图,在我网站上是”/sitemap.php”,访问会生成xml格式的站点地图文件(也可以通过其他任何方式,只要能获取一个每行一个url的字符串文本即可)。
import requests
import re
sitemap_url = 'https://blog.fyz666.xyz/sitemap.php'//站点地图
post_url = 'http://data.zz.baidu.com/urls?site=https://blog.fyz666.xyz&token=xxxxxx' # 这个API链接由百度站长工具提供
urls_response = requests.get(sitemap_url)
urls= '\n'.join(re.findall('(?<=<loc>).*(?=</loc>)', urls_response.text))
he ...
WordPress开启邮件发送功能
基于WordPress的用户注册需要发送验证邮件,我们需要开启WordPress的邮件发送功能。
本文针对阿里云服务器来进行SMTP服务的配置,首先登录阿里云官网开通邮件推送服务,该服务支持每天200条免费邮件,小站用用肯定是够了。接下来找到邮件推送控制台,然后按下图指示,进行配置:
step2中在已有域名的基础上解析一个二级域名即可,这个二级域名将用以发送邮件。
step3配置全部完成后,进行step4的验证。
以下简要说明step3:
接下来进入云解析DNS界面,为刚才选择的域名进行解析,解析内容是图中的四条值,解析完成后10分钟内一般会验证通过,届时进入step4进行验证即可。
接下来进行下图操作:
其中回信地址设为常用邮箱,然后验证一下即可,验证完后设置一个SMTP密码,同时发信地址是后面服务器发邮件时显示的邮件来源,这两个东西后面会用到。
接下来需要使用一个WordPress邮件插件,我用的是SMTP Mailer,亲测好用!
插件设置中,SMTP Host填写阿里云给的smtp服务器地址,我的是smtpdm.aliyun.com,SMTP Authenticati ...
WordPress实现任意区域隐藏且输入密码可见
本文参考自下面文章:
引用站外地址,不保证站点的可用性和安全性
WordPress文章部分内容隐藏输入密码后可见
www.luoxiao123.cn
WordPress自带了页面单独加密的功能,但好像只能加密整个页面,无法进行页面局部内容加密,因此我寻找了一种可以隐藏任意区域、输入密码可见的代码实现,且重写了前端ajaxfy.js的代码以使该功能通过ajax加载。
首先在functions.php文件中加入以下代码:
function e_secret($atts, $content=null){
extract(shortcode_atts(array('key'=>null), $atts));
if(isset($_POST['e_secret_key']) && $_POST['e_secret_key']==$key){
...
手把手教你为Docker容器中的Apache2部署SSL证书
为网站部署SSL证书不仅能提升网站的安全性,还可以在浏览器地址栏左侧添加一把“锁”,非常的美观和舒适。因此必须安排!但我由于对web服务、docker容器端口映射等运行机制不太熟,在部署过程中踩了很多坑,不过也一一填了回来,最终部署成功,在此记录一下部署的过程。
SSL是指安全套接字协议,借用百度词条的定义:
SSL(Secure Sockets Layer 安全套接字协议),及其继任者传输层安全(Transport Layer Security,TLS)是为网络通信提供安全及数据完整性的一种安全协议。TLS与SSL在传输层与应用层之间对网络连接进行加密。
百度百科:SSL
我的软件服务配置
服务器系统:Ubuntu18.04
docker容器中系统:Debian
web服务:apache2
申请并下载证书我图方便直接去阿里云申请了一个免费的证书:DigiCert 免费版 SSL(能用就行,免费的真香),下载apache版本的证书到本地,然后将整个文件夹(重命名为ssl)上传到服务器。(文件夹中有3个文件,分别是xxx_public.crt、xxx_key与xxx_chain. ...
Linux回收站机制实现
如果你使用过Linux系统,那么一定听说过rm -rf命令与其带来的一系列惨剧,“Linux从删库到跑路”说的就是这个命令的梗。
先为Linux萌新科普一下这个命令的含义:rm指remove,-rf是参数-r和-f的合写,意为recursive、force,表示递归且无提示地强制删除该文件夹及其下面所有文件或子文件夹,并且在Linux系统下,文件被删了是很难进行恢复的。
因此若不小心跑了rm -rf /,就会把根目录全删了,后果难以想象。为了避免这一点,可以这么做:
这句命令是说,给rm -rf这句命令一个cd值(即冷却时间),让它不要删的那么快。
(好像有什么奇怪的东西混了进来,请Linux萌新自动忽略上图及删除线中的内容)
其实我们可以弄一个类似于Windows系统回收站的机制,运行rm命令时将文件先移动到回收站内,再定期清理回收站。废话不多说,上操作过程与代码:
随便在哪个文件夹下新建一个文件夹作为回收站(我放在了/home下)
随便在哪个文件夹下建立一个shell脚本,用以将文件搬到回收站
打开~/.bashrc,写入一个替换,将rm替换为运行上一步写的脚本
使刚才的操作立即 ...
为网页添加Live2D
近期访问许多博客,常能发现网页的底部有一个萌萌的小人,能通过访客的鼠标移动点击与访客进行互动,本着遇到奇奇怪怪有意思的东西不管有没有用都要整一个的理念,我动用各方搜索资源,很快就整起来了,这里给一个添加小人的菜鸟教程。
这类小人例如你现在在网页右下角看到的是通过Live2D技术实现的,其只是在web端的一个应用,搭建容易,模型渲染与脚本编写不易,请多支持项目原作者!
项目来自GitHub仓库:
引用站外地址,不保证站点的可用性和安全性
live2d-widget
GitHub
项目文件目录结构:
│ message.json
│ README.md
│
└─Live2D
├─css
│ live2d.css
│
├─js
│ live2d.js
│ message.js
│
└─model ...
Ajax或JS动态加载的dom元素无法响应jQuery选择器绑定事件的解决办法
实现全站ajax后,首先遇到的问题就是动态加载的内容无法响应jQuery的事件绑定,例如若有如下jQuery代码:
$('.btn').click(function (){
//do something
});
后通过ajax或JavaScript动态加载了一个按钮:
<div class='btn'>点我</div>
点击该按钮应该不会有click事件响应。
网上许多博文指出可以使用live方法替换on方法,但我发现新版本的jQuery已经弃用这一方法了,不过也有新的替代方法,只要将前面的代码改成:
$(document).on('click', '.btn', function (){
//do something
});
这样未来被加载的元素也能响应jQuery绑定的事件。